Hozzon létre egy gyönyörű joomla menüt 3. Menü létrehozása a Joomlában, a menümodul megjelenítése a Joomla sablon kívánt pozíciójában
Menü létrehozása a Joomla 3-ban
Ebben a leckében megnézzük a menü létrehozásának folyamatát a futó webhelyén CMS Joomla 3. A Joomlát futtató webhelyeken bármilyen típusú menüt létrehozhat. 3 fő menütípust fogunk megvizsgálni az Ön webhelyéhez
- Joomla 3
- Joomla 3
- Legördülő menüben Joomla 3
Rendszeres menü készítése Joomla 3
Normál menü alatt egy szabványos menüt értünk, amely a webhely jobb vagy bal oldalán található, és több elemet tartalmaz. Weboldalunkon például egy normál menüt láthat, mind a jobb, mind a bal oldalon.

Egy ilyen menü létrehozása meglehetősen egyszerű. Először el kell döntenie, hogy hol lesz ez a menüpont. A webhely pozícióinak megtekintéséhez hozzá kell adnia a „? tp =1", és lépjen a megadott címre. Például,webhely. ru/? tp=1. Ennek eredményeként a webhelyére telepített sablonban elérhető összes pozíciót meg kell jeleníteni.

Ha a pozíciók nem jelennek meg, akkor valószínűleg letiltotta a megjelenítésüket. Az engedélyezésükhöz lépjen a szakaszba RENDSZER – ÁLTALÁNOS BEÁLLÍTÁSOK – SABLONKEZELŐ.
És a szekcióban MODULHELYZETEK MEGTEKINTÉSEállítsa be az értéket ENGEDÉLYEZVE.
Az ábrán látható, hogy normál függőleges menü létrehozásához használhatja a 7., 4. és 5. pozíciót. A különböző sablonokban a pozíciók száma és neve eltérhet az ábrán láthatótól.
Például szeretnénk létrehozni egy menüt, és az 5. pozícióba helyezni. Most nézzük meg, hogyan kell ezt pontról pontra megtenni.
1) Először lépjen a szakaszra MENÜ – MENÜKEZELŐ

2) Itt a lényeg érdekel bennünket

3) Ezt követően a menüopciók szakaszba kerül.

A következő mezőket kell kitöltenie:
Cím– a menü neve. Megadhatja a „Bal oldali menüt”, vagy megadhatja a „Cikkek a horgászatról” nevet.
Menü típusa– kötelező mező, amelyre egyáltalán nincs szükség. Ide bármit írhatsz. A szöveget általában a Címsor részből másolják ki.
Leírás– írhatsz pár mondatot az étlapodról. A mező nem kötelező, és üresen is hagyható.
4) Most meg kell adnia azt a pozíciót, ahol ez a menü található. Készítettünk egy menüt, a "123" nevet adtuk neki. Jelenleg a szekcióban található MENÜ – MENÜKEZELŐ.

5) Kattintson a „Modul hozzáadása ehhez a menütípushoz” gombra

Itt kell jelezni:
Menü címe – adja meg a menü nevét.
Mutasd a címet – állítsa be a SHOW beállítást, ha azt szeretné, hogy a cím megjelenjen az oldalon.
Állapot
– készlet PUBLIKÁZVA
A POZÍCIÓ rovatban meg kell adni azt a pozíciót, ahol a létrehozott menü található

Például az oldal egy sablont használ - Lightbreeze-blue, ami azt jelenti, hogy jelölje ki, és jelölje meg azt a helyet, ahol ez a menü található!
De a menü addig nem jelenik meg a webhelyen, amíg nem hoz létre legalább 1 elemet. Menüpont létrehozásához a MENÜ részben ki kell választani a létrehozott menüt, és a legördülő ablakban ki kell választani a részt.

Ezt követően a menüpont létrehozására szolgáló oldalra jutunk.

Itt adja meg a menü címét és válassza ki

A Joomla menümodulok széles választékát kínálja felhasználóinak. Mindezekről a modulokról külön leckében lesz szó. Megpróbálunk létrehozni egy olyan menüpontot, amely külön anyagot jelenít meg. Ehhez válassza ki az értéket ANYAGOK – ANYAG.

Ennek eredményeként a következőket kell kapnia


Amint láthatja, a menü létrehozása a Joomlán meglehetősen egyszerű, és nem igényel sok időt.
Felső menü létrehozása a Joomla 3-ban
Sok kezdő felhasználó számára CMS Joomla 3 problémái vannak a webhely felső vagy vízszintes menüjének létrehozásával. Bár nincs benne semmi bonyolult. Nézzük meg egy ilyen menü létrehozásának folyamatát egy példa segítségével. Ez a folyamat nem sokban különbözik a Joomla rendszeres menüjének létrehozásától.
1) Lépjen a webhely részre MENÜ – MENÜKEZELŐ

2) Kattintson a menü létrehozása lehetőségre, és hozzon létre egy új menüt, melynek neve TOP MENU
3) Csak most kell az oldal tetején feltüntetnünk étlapunk helyét. Ehhez ismét tekintse át a rendelkezésre álló pozíciókat a keresősávba beírva a lekérdezéstwebhely. ru/? tp=1 (hol webhely. ru – a webhely neve).
Amint látja, oldalunk tetején csak 2 pozíció van - a 2. pozíció és az 1. pozíció.
Most menjünk a szakaszhoz MENÜ – MENÜKEZELŐés nyomja meg a gombot
Csakúgy, mint egy normál menünek, itt is írunk egy címet. A pozíció részben válassza ki az 1. vagy 2. pozíciót.

Nos, most, miután elkészítette a menüelemeket, a felső menüje ugyanolyan formában lesz, mint a weboldalunkon.

Legördülő menü létrehozása bekapcsolva Joomla 3
Nos, egy legördülő menü létrehozásáról is szeretnék beszélni Joomla 3. Ez egészen egyszerűen megtörténik. Először is létre kell hozni magát a menüt és a kieső menüpontokat.
Ehhez létrehozunk egy főmenüt, amelyet meghívunk "anyagcsoport" valamint e menü két alpontja „1. alpont” és „2. alpont”. A menü alpontjainak a főhöz kapcsolásához az alpontok létrehozásakor a SZÜLŐ mezőben adja meg a főmenüpontot, esetünkben az „Anyagcsoport”. Ennek eredményeként az alábbi ábrán látható módon kell valamit kapnia.

Ezután lépjen az „Anyagcsoport” főmenü beállításaihoz, és a részben állítsa az értéket IGEN-re.

Ennek eredményeként egy meglehetősen kényelmes legördülő menüt kapunk.

Következtetés
Ebben a leckében megvizsgáltuk a kapcsolódó főbb kérdéseket menü létrehozása a Joomla 3-ban . Ha bármilyen kérdése van, felteheti őket kommentben ehhez a cikkhez!
Ez az oktatóanyag megmutatja, hogyan hozhat létre felhasználói menüt sablonokban Joomla 3.x.
Joomla 3.x. Hogyan készítsünk felhasználói menütBejelentkezés Joomla adminisztrációs panel, lépjen a lapra Menü(menük) - Menedzser menü(Menükezelő):
Kattintson a gombra Új(Új) új menüpont létrehozásához:

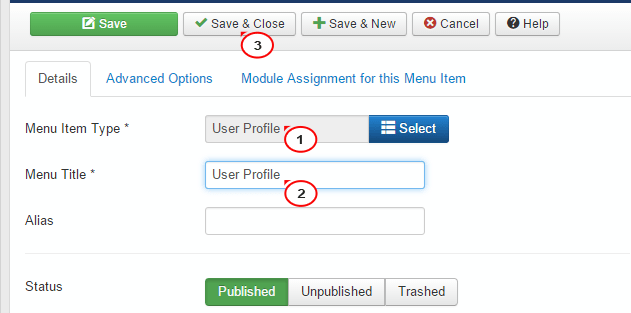
Adja meg az új menüpont részleteit, mint pl Név(Cím), Menüelem típusa(Menütípus) és Leírás(Leírás). Mentse el és zárja be az új menüpontot(Mentés és bezárás):

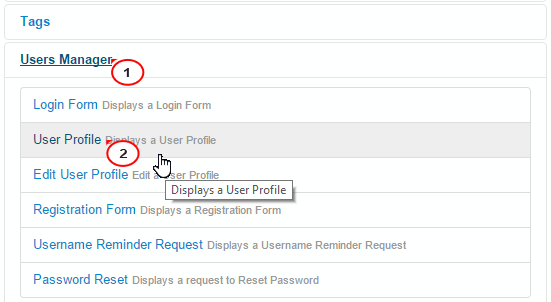
Kattintson az új elemre felhasználói menü(Felhasználói menü), hogy újakat adjon hozzá Menüpontok(menüpontok):

Kattintson a gombra Új(Új):

Válassza ki Menüelem típusa(A menüelem típusa):

Ezért felhasználói menü, A kategóriából bármilyen típusú menüt használhat Felhasználókezelő(Felhasználói menedzser). Például választani fogunk Felhasználói profil(Felhasználói profil) első menüpontként:

Hozzáadás A menüelem neve(A menü címe). Mentse el és zárja be a menüpontot(Mentés és bezárás):

Hasonló módon hozhat létre további menüpontokat:

Hozzon létre egy modult az újhoz felhasználói menü:
Menjen a lapra Kiterjesztések(Bővítmények) - Modulkezelő(Modulkezelő):

Kattintson a gombra Új(Új):

Válassza ki a modul típusát Menü(Menü):

Belép Cím(Cím):

Válassza ki a modul pozícióját. A megfelelő pozíciót a listában találhatja meg témaXXXX(ahol az XXXX a sablon száma, vagy megnézheti az oktatóanyagot, amely megmutatja, hogyan találhatja meg a sablon összes elérhető pozícióját:

Nyissa meg a lapot Beállítások(Opciók) gombbal válasszon újat felhasználói menü(Felhasználói menü) ehhez a modulhoz:

Kattintson a fülre Hozzáadás az oldalhoz(Menü hozzárendelés) kiválasztásához, hogy melyik oldalon jelenjen meg ez a modul. Mentse el és zárja be a modult(Mentés és bezárás):

A létrehozás érdekében felhasználói menü, kövesse az alábbi utasításokat:
Nyissa meg webhelyét, frissítse kiválasztott oldal- Például Kezdőlap (Kezdőlap), amelyhez hozzáadtuk felhasználói menü. Tekintse át a változtatásokat:

Az alábbiakban megtekintheti a részletes oktatóvideót is.
A Joomla 3.x legördülő menüje alapértelmezés szerint előre telepítve van, vagyis nem kell további modulokat vagy összetevőket keresnie, amelyek a Joomla legördülő menüjének vizuális megtervezésére vagy testreszabására szolgálnak. Ebben a cikkben bemutatjuk a Joomla legördülő menüjének létrehozásának teljes folyamatát.
A Joomla 3.x legördülő menüje nagyon egyszerűen és néhány lépésben jön létre. Ha már van legalább némi tapasztalata ezzel a vezérlőrendszerrel, akkor nem lehet probléma a legördülő menü létrehozásával. Először is létre kell hoznia egy menüt a Joomlában.
1. lépés: Hozzon létre egy Joomla menüt
A vezérlőpulton kattintson a Menü > Menükezelő > Menü létrehozása menüpontra.
2. lépés: adja meg a Joomla menü paramétereit
A létrehozás következő szakaszában meg kell adni a Joomla új menüjének paramétereit. Ezek olyan paraméterek, mint például:
- Cím (a menü neve, pl. „Főmenü” vagy „A mi menünk”) - Menütípus (ki kell tölteni, ez a rendszer neve, a nevet latinul írhatod, a címet általában átírásként írják)
- Leírás (üresen hagyható, nem jelenik meg sehol az oldalon)

3. lépés: Adjon hozzá egy modult az új Joomla menühöz
Miután elkészítettük a menüt és megadtuk a paramétereit, hozzá kell rendelnünk a modult és meg kell adnunk a megjelenítési pozíciót a Joomla sablonban. Ehhez kattintson a „Modul hozzáadása ehhez a menütípushoz” gombra.
Ezután megadjuk az új modul paramétereit, amelyek az általunk megadott pozícióban jelennek meg. A cikkben többet megtudhat erről (a linkek új lapon nyílnak meg).
A "Cím" mezőbe írja be a menümodul nevét, amely a jobb oldali "Megjelenítés / elrejtés" menüpontban engedélyezhető vagy letiltható. Ezután adja meg a megjelenítési pozíciót a jobb oldalon, a bal oldalon, a láblécben vagy az Ön számára megfelelő helyen a webhelyen. Valamint a „Menü alpontjainak megjelenítése” sárgával van kiemelve - ez a Joomla legördülő menü funkciója, amely alapértelmezés szerint engedélyezve van, itt nem kell semmit sem érinteni, csak menteni kell a változtatásokkal és továbblépni .

4. lépés: hozzon létre menüelemeket, beleértve a legördülő listákat is
Most minden egyszerű, hozzon létre menüpontokat, adja meg azok megjelenítési formátumát (anyag, anyagblog), és a jobb oldali ábrán látható módon válassza ki az „1. tétel” szülőelemet (vagy bármely általunk létrehozottat, amely lesz a szülő , azaz a fő) , a most készülő pedig egy legördülő alelem, vagyis másodlagos.

Az összes lépés elvégzése után webhelye teljes értékű legördülő menüvel rendelkezik! Munkájához sok sikert kívánunk! Ha valami nem sikerül, ne haragudj, írd meg kommentben, kérdezz és segítünk)
A menü létrehozása a joomlában az egyik legfontosabb navigációs elem a webhelyen. A menü megkönnyíti a szükséges anyagok megtalálását az oldalakon, és gyors mozgást tesz lehetővé a szakaszok és kategóriák között.
Menü létrehozása a Joomlában
A felső adminisztrációs panelen kattintson a Menü Menükezelő elemre, alapértelmezés szerint elérhető a Főmenü, ami egyben a főmenü is, ennek az elemnek van egy legördülő menüpontja - Menüpont létrehozása, Főmenü kiválasztása.

Három módszert mutatok be a menü elkészítésére a Joomlában.
Első módszer – kategóriablog
Létrehozzuk az első menüpontot - Autók, a menüpont típusában válassza a Kategória Blog, kategória kiválasztása - Autók, célablak - Szülő, ez azt jelenti, hogy a nyitás ugyanazon a fülön fog megtörténni, hagyja el a menüt - Főmenü, ahogy van, szülő elem - Gyökér menüpont , mivel ez az első elem, mindig az oldalon lesz. Állapot - közzétéve, hogy a menüpont megjelenjen az oldalon.


Ismételjük meg az összes lépést, mint az Autók motorkerékpárokhoz és kerékpárokhoz esetében, és minden kategóriában menüelemeket készítettünk.


a modulok listájában kattintson a modul nevére a Főmenü módosításához,

nevezetesen: a Menü modul pozíciója, menü alpontok megjelenítése - igen,


Menjünk fel weboldalunkra, és nézzük meg, hogy a létrehozott menü megjelenik a sablonunk tetején.

Mivel létrehoztunk egy menütípust - egy kategóriablogot, ezért az oldalon egy menüpontra kattintva minden cikk megjelenik a megfelelő kategóriából: motorkerékpárok,

kerékpárok

És autók.

Második módszer - külön anyag
Változtassuk meg a Motorkerékpárok menüpontot, változtassuk meg a nevet Java-ra, töröljük az aliast "mototsikly", különben hibához vezethet,

Állítsa a menüpont típusát anyagra, és magának az anyagnak válassza a Java-t.

 Végezzük el ugyanezt a többi menüelemnél,
Végezzük el ugyanezt a többi menüelemnél,

menjünk az oldalra és nézzük meg


Harmadik módszer – legördülő menü
Hozzunk létre ismét egy Motorkerékpárok menüpontot, menü típusa - rendszerhivatkozások - cím,

törölje a menüpont aliasát (aliasát),

Megment. Nyissuk meg a Java anyagot és a legördülő blokkban válasszuk ki a szülőelemet -Motorcycles.

Most a Java menüpont a Motorkerékpárok szülőelem gyermeke.

Tegyük meg ugyanezt a Harley-vel is, a Motorkerékpárokat adjuk meg szülőelemként, és csatoljuk a megfelelő cikkeket a Kerékpárok és Autók tételekhez ugyanúgy.

Menjünk az oldalra és nézzük meg

hogy menünk az első módszerhez hasonlóvá vált, de ha a kurzort a menü neve fölé viszi,

Ekkor láthatóvá válnak a cikkekhez vezető gyermekelemek.

Konkrétan ebben a sablonban a menü kibővül, ha az egérmutatót a menü címe fölé viszi,

De erre a névre kattintva más rejtett elemeket is megnyithat. Nos, a gyermekmenüpontokra kattintva megnyílik az anyag az oldalon, mint minden korábbi módszernél.

Ön dönti el, hogy a Joomla menü létrehozásának ezen alapvető módszerei közül melyiket kívánja használni. Szeretném megjegyezni, hogy egy menüben az összes módszert használhatja, bár ez általában nem történik meg az érdekes anyagokat tartalmazó szakaszt. A második módszer módosítható az anyagra mutató hivatkozással, amelynek szövege az egyik szakaszból származó anyagokra mutató hivatkozásokat tartalmaz. ez a legjobb lehetőség. De a menüben linket is készíthet webhelytérképre, regisztrációs űrlapra, hivatkozást adhat hozzá egy külső forráshoz... és még sok minden más, de a többi lehetőségről máskor beszélünk.
Ez a videó részletesen bemutatja, hogyan kell menüt készíteni a Joomlában:
Javasoljuk, hogy a videót teljes képernyős módban nézze meg a minőségi beállításoknál; 1080 HD, Ne felejtsd el iratkozz fel a YouTube csatornára, ott sok érdekes videót találsz, amelyek elég gyakran megjelennek. Jó szórakozást!
Ma arról fogunk beszélni, hogyan kell dolgozni a menükkel a Joomla 1.7-2.5 verziójában. Mégpedig arra, hogyan jelenítsünk meg egy menümodult joomla sablon pozícióban, hogyan rendeljünk szöveges anyagot vagy valamelyik joomla komponens kívánt oldalát egy menüponthoz. Útközben fontolja meg azt a kérdést, hogyan határozhatja meg, hogy milyen pozíciók léteznek a joomla-sablonban, és ezek a sablon melyik konkrét helyén találhatók. A Joomla 1.5-tel dolgozók számára ugyanilyen hasznos lesz a cikk, hiszen a Joomla új ágaiban az adminisztrációs panel eltér öccsétől, a Joomla 1.5-től.
Előtte megnéztük a helyi tárhelyet, és kitaláltuk, hogyan csináljuk.
Miután általában különböző modulokat jelenít meg az oldalon, beleértve a menüket is, nézzük meg ezt részletesebben. Lépjen a joomla adminisztrációs paneljére ( _http://webhelye/adminisztrátora). A főmenüben válassza ki menü->menükezelő->menü létrehozása
A megnyíló ablakban adja meg a Menü típusát (rendszer menü neve, csak latin karakterek) joomla, menü címe (megjelenik a vezérlőpulton), Joomla menü leírása (opcionális). Kattintson a "mentés" gombra. A menü címe és Menütípusa bármi lehet, de jobb, ha értelmes nevet adunk meg. A példában a „Menü bal oldalon, balmenü”-t jelöltem, mivel a menüt a joomla sablon bal oldalsávjában fogom megjeleníteni (a példában a szabványos Beez_20 joomla sablont használom). 
Elkészült a joomla menü, már csak egy pár elemet kell hozzáadni hozzá és megjeleníteni a kívánt helyen a sablonban.
Menüelemek hozzáadása a joomlához
Az imént elkészített menühöz (bal oldali menü) készítsünk egy elemet, a menüpont „anyag” típusú lesz, pl. Ez a menüpont a joomla anyagokat jeleníti meg.
Menüpont létrehozásához válassza ki a " menü->Menü neve->menüpont létrehozása".

A megnyíló ablakban a következőket kell tennie:
- válassza ki a "menüelem típusát"
- adja meg a „Menüelem címét”.
A választható mezők között:
- Alias - a Joomla 1.7-2.5-ben automatikusan létrehozható a Joomla 1.5-ben egy harmadik féltől származó bővítmény. Ha szükséges, adjon meg egy álnevet, ha nem, akkor az automatikusan létrejön a menüpont címének átírásával. A menüpont álneve a CNC (human readable URL) cím részeként használatos. Például, ha a menüelem neve „hírek”, és a SEF engedélyezve van a Joomlában, és a címben utótagok szerepelnek, akkor ennek a menüpontnak a kiválasztásakor megnyílik egy oldal a címmel. _http://webhelyed/hírek.html
- Megjegyzés - bármilyen szöveget beírhat. Erre a szövegre tippként van szükség, hogy ne felejtsük el, miért jött létre a menüpont).
- Link - automatikusan kitöltődik, amikor kiválaszt egy menütípust (pl. az „anyagok” menütípusnál ez lehet ilyen index.php?option=com_content&view=article&id=1). Ha a menü típusa külső hivatkozás, akkor ebben a mezőben meg kell adnia a külső hivatkozást.
- Állapot – 3 állapota van: Közzétéve, Nem publikált, Kosárban. Ha létrehoz egy menüpontot, hagyja úgy, ahogy van („Közzétéve”).
- Hozzáférés - 3 állapota van: Mindenkinek, Adminisztrációnak, Regisztráltnak. Hagyja mindenkinek, ha azt szeretné, hogy mindenki láthassa ezt a menüpontot.
- Menü - alapértelmezés szerint adja meg azt a menüt, amelyhez az elemet létrehozzuk;
- Szülőelem - Ha beágyazott elemet szeretne létrehozni, megadhat szülő menüelemet.
- Rendelés - megadható, hogy a létrehozott tétel melyik menüpontot kövesse. A sorrendet érdemesebb a menükezelőben konfigurálni (menü -> menü neve).
- Célablak - a hivatkozás megnyitása - új ablakban (külön oldal, felugró ablak) vagy a jelenlegiben.
- Kezdőlap - válassza ezt a lehetőséget, ha ezt a menüpontot a főoldalhoz kell kapcsolnia, pl. Alapértelmezés szerint a főoldalon az ehhez a Joomla menüponthoz tartozó tartalom jelenik meg.
- Nyelv – hagyja úgy, ahogy van („Minden”).
- Sablonstílus - Kiválaszthatja, hogy melyik sablon legyen az ehhez az elemhez meghívott oldal kialakítása.

Ha a kiválasztás gombra kattint, megjelenik egy felugró ablak. Mivel egy Joomla cikkre hivatkozó menüpontot fogunk létrehozni, az „Anyagok” oszlopból válassza ki az „anyag” elemet.

Megnyílik az előző ablak, amelyben a „Link” mező kitöltésre kerül, és a jobb oldalon megjelenik egy mező, amelyben kiválaszthatja az anyagot. Válassza ki a kívánt anyagot (előzetesen létre kell hozni).

A menü létrehozása és a szükséges számú elemmel való feltöltése után egy szabványos modul segítségével megjeleníthető egy joomla sablonban, de előtte el kell dönteni, hogy hány és milyen elem van a sablonban.
Meghatározzuk a sablonban elérhető pozíciókat és azok elhelyezkedését
A Joomla moduljai úgynevezett pozíciókban jelennek meg a sablonban. Ha szinte bármilyen sablonból megnyitja az index.php fájlt (a joomla sablonjai a sablonok mappában találhatók: templates, a webhely gyökerében), akkor a következő sorokat találhatja benne:countModules("pozíció-12")): ?>Ahogy sejtheti, a "pozíció-12" a pozíció neve a joomla sablonban.
jegyzet: az egyik különbség a joomla 1.6 és régebbi verziói között az 1.5-ös verziótól a pozíciónevekben van. A joomla 1.5-ben a pozíciók neve: user1, user2,...,bal, right, banners, top... Az új verziókban az alapértelmezett pozíciók definiálva vannak: pozíció-1, pozíció-2,..., amelyek, véleményem szerint nem kényelmes, bár nem elengedhetetlen. A pozícióneveket azonban manuálisan is módosíthatja az Ön számára ismertebbre, módosíthatja a számukat, mindezt úgy kell megtenni, hogy a joomla sablonból szerkeszti a „templateDetails.xml” fájlt.
Ami a modulokat sablon pozícióban megjelenítő kódot illeti. A feltételes utasítás első sorában azt ellenőrizzük, hogy van-e legalább egy modul egy adott pozícióban, ha van, akkor a következő sorban megjelenítjük az összes modult a megadott helyen a sablonban, abban a sorrendben, ahogyan van az adminisztrációs panelen elérhető modulkezelőben van megadva.
Annak ellenőrzéséhez, hogy mely pozíciók állnak rendelkezésre a joomla-sablonban, keresse fel a _http://your_site/?tp=1 címet. Ennek eredményeként a böngésző megjeleníti webhelyének egy oldalát a joomla-on, ahol az összes elérhető pozíciót körvonallal jelölik, és a pozíció nevének megfelelő felirattal írják alá.

Alapértelmezés szerint a joomla 1.6-2.5 verziójában le van tiltva a lehetőség annak bemutatására, hogy mely pozíciók állnak rendelkezésre a sablonban ( tp=1 nem ad eredményt). Ez nem rossz újítás, hiszen nem mindig szükséges, hogy ismeretlenek tudják, hogy van egy oldala a Joomla-n, vagy hogy tudjanak néhány árnyalatot az oldaláról. Ezért a webhely fejlesztési szakaszában ez a funkció engedélyezve van a joomla adminisztrációs paneljén keresztül, és ha nincs rá szükség, letilthatja a sablonban elérhető pozíciók megjelenítését.
A Joomla sablonban elérhető pozíciók megjelenítésének engedélyezéséhez a következőket kell tennie: lépjen a " menüelemre Bővítmények -> Sablonkezelő"

A "sablonok" lapon állítsa a "modulpozíciók megtekintése" kapcsolót "be" állásba.

Most megteheti, ha hozzáadja a webhely címének végéhez ( ?tp=1) megtekintheti, hogy milyen pozíciók vannak a sablonban, és hol jelennek meg.
Megjelenítjük a joomla menümodult a sablon kívánt pozíciójában
Ahhoz, hogy az Ön által létrehozott menü a webhely oldalain elhelyezkedjen, ott egy modul (mod_menu) segítségével meg kell jelenítenie. Lépjen a modulkezelőbe (Bővítmények->Modulkezelő).
A megnyíló ablakban kattintson a „Létrehozás” gombra.

A felugró ablakban válassza ki a modul típusát - „Menü”.

Ezután jelezzük: Modul címe (ugyanazt a nevet választottam, mint maga a menü), Cím megjelenítése - általában letiltva, Kattintson a pozícióválasztó gombra és válassza ki a kívánt pozíciót a felugró ablakban (a 7-es pozíciót választottam, mert ez pozíció a sablonom bal oldalsávjában található), Állapot - hagyja közzétenni.

A kicsit lejjebb található beállításcsoportban megadhatja a modulnak a webhelyen található különféle menük elemeihez való kötését. Megbizonyosodhat arról, hogy egy bizonyos modul megjelenik a főoldalon, de más oldalakon nem, vagy például egy híroldalon jelenítsen meg egy rövid híreket megjelenítő modult.

Kiváló minőségű videotanfolyam a joomla webhelyek létrehozásáról
És végül. Az anyag jobb asszimilációja érdekében javaslom, hogy nézzen meg egy videót a menü létrehozásáról a joomla 1.5-ben